

PORTFOLIO WEBSITE
I am so excited to launch my portfolio/blog website! 😃. I've been working so hard on this side project throughout this month and after getting stuck many times due to using some new tech for the first time, it is FINALLY all working. Yay! 😄.
GitHub repo: https://lnkd.in/eeD7qNAc Deployed website: https://lnkd.in/e7Ehxe9u
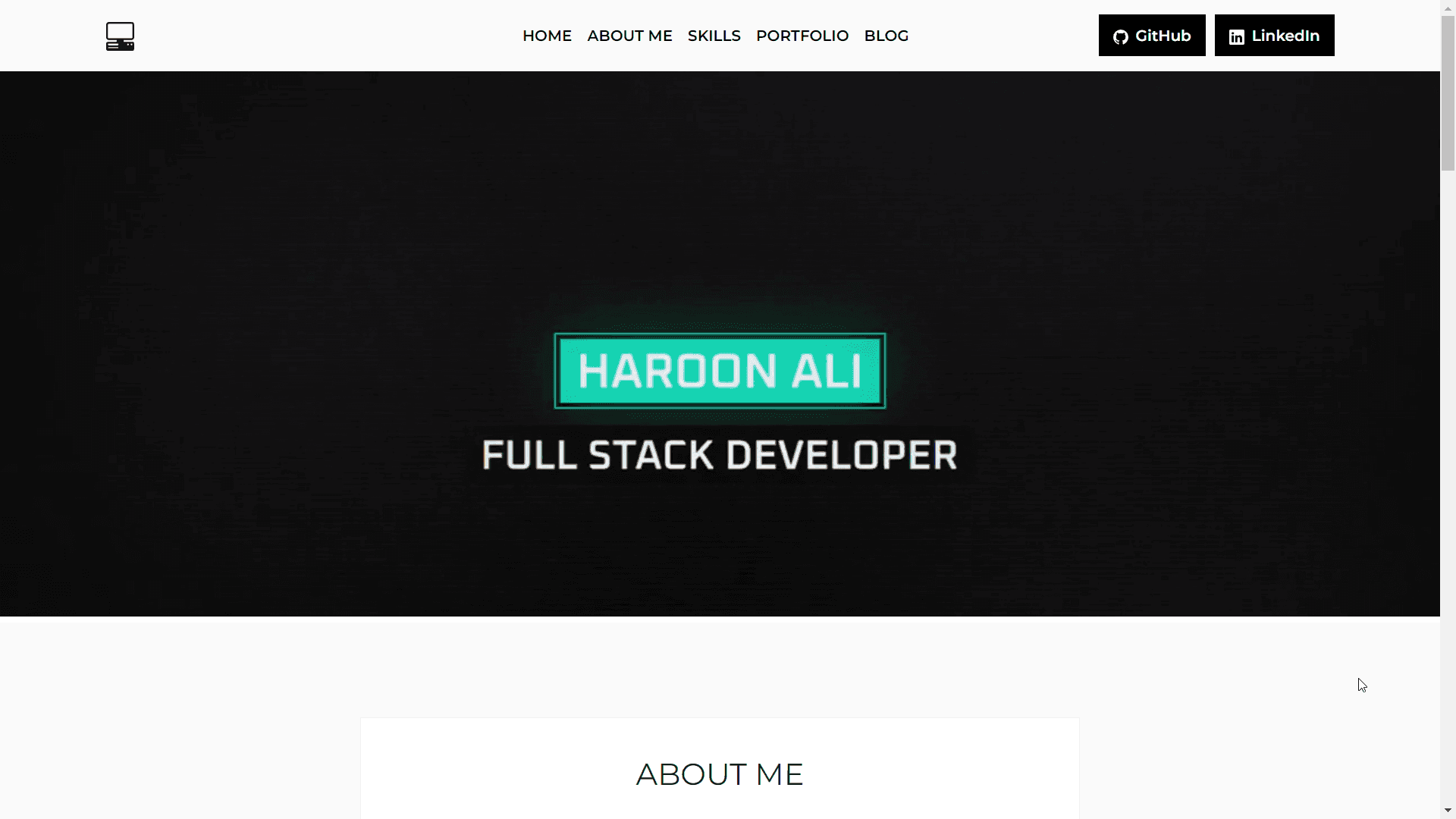
It's a website to showcase my projects and also a place for my blog to live. I made it using some of the tech I learned at the Software Development course of CodeYourFuture such as HTML, CSS, Bootstrap, JavaScript, React, Netlify and also some new very exciting tech such as Next.js, Strapi, Cloudinary and Railway. I built the front end using Next.js and for my portfolio items and blog posts data I setup a headless Node.js CMS that is Strapi and connected it to a PostgreSQL database. For images and videos I connected Strapi to a Cloudinary account. I deployed the front end to Netlify and the Strapi instance to Railway.
It has been so much fun using this new tech and I am absolutely blown away by how they make some things so much better! 😁. With Next.js I was able to implement data fetching SSG, font optimization using next/font and image optimization using next/image. These are all used to increase the performance of the application and they have blown my mind! With data fetching SSG all my portfolio items and blog posts which are fetched from Strapi are all fetched at built time so when the user accesses the website, all the data is already there in the first response that the browser receives from the server. With next/font, all Google Fonts used are hosted on the Next.js server and the application does not have to fetch them from the Google servers for every user. With next/image this website is using three parts of it. First, the quality of all images are reduced by 25% which lowers the image file size, increasing performance while not lowering the quality too much for it to look bad. Second, all images except the first three (I can control this) in a collection of images are lazy loaded, improving performance even more. Third, only relevant image sizes are loaded from Cloudinary. So let's say I have a 1080p image being fetched from Cloudinary and it's being shown in a 3 column grid. By using next/image and some configuration, Next.js will fetch an image around 500p size, increasing performance even more! Amazing! 😁. These React frameworks are so brilliant.
Then we have Strapi. A pre-made Node.js/React.js Admin panel which gets setup within minutes by just running an npm command and it can be used to manage data very easily with a very nice interface. Cloudinary gives us a very generous free tier to upload and host lots and lots of images and videos for our applications. Using Strapi with Cloudinary makes data management a breeze. And I believe Railway is the new Heroku!
#javascript #css #frontend #softwaredevelopment #react #nextjs #strapi #tech